





Acura.ca
Reimagined Acura’s digital experience to reflect the brand’s luxury positioning — introducing modular product pages, immersive visuals, and an intuitive Build & Price tool. The result was a seamless, mobile-optimized experience that elevated brand perception and simplified vehicle exploration.Role: Art Direction, UX/UICreative Director: Colin Craig
Designers: Nancy Ng, Yuko Brown, Iris Wu
Studio Designers: Jason Pearl, Teegan Skals
Agency: Grip Limited
Client: Acura Canada
Year: 2015—2018
Translating Emotion and Elegance into a Digital Journey
Acura.ca was redesigned to reflect the brand’s premium positioning and create a more emotionally engaging online experience. Our goal was to deliver a fully responsive, image-forward website that inspires exploration, supports product discovery, and ultimately drives dealership conversion.
Setting the Tone with Clarity and Immersion
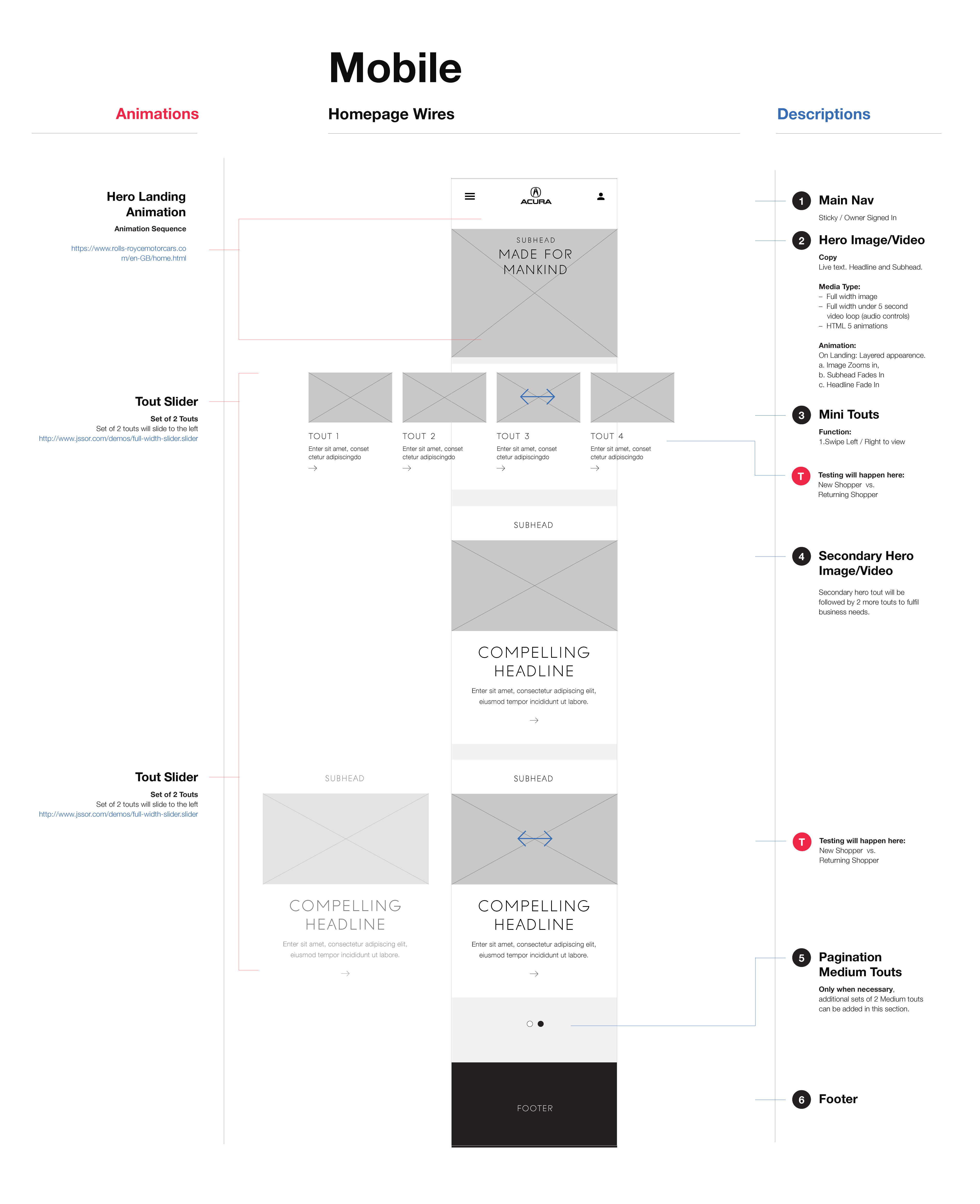
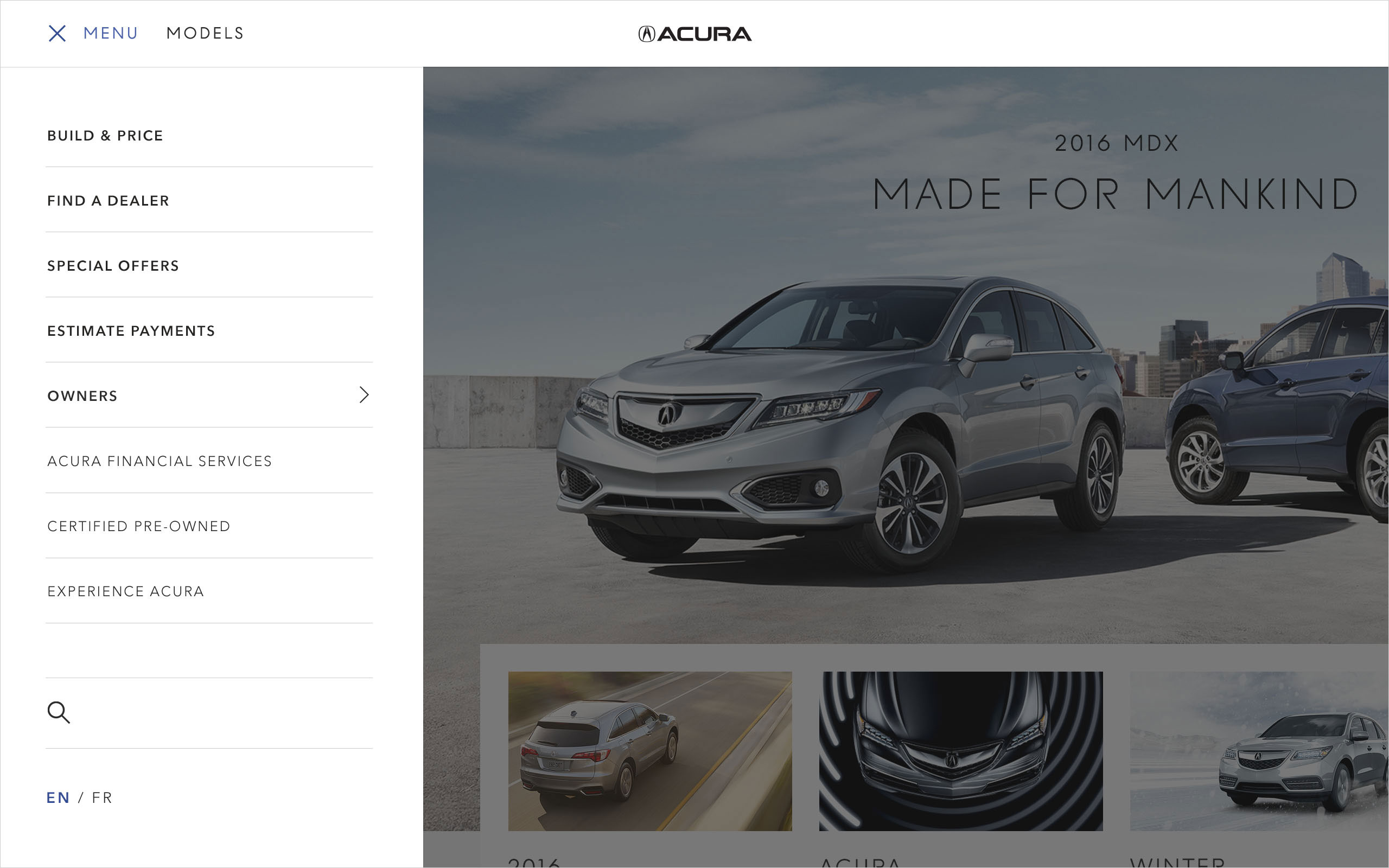
We began by rethinking the homepage as a high-impact, editorial-style entry point. Large imagery and clean layouts were used to convey the thrill of driving and the harmony between driver and machine — key elements of Acura’s brand identity.

To deepen engagement, the homepage touts were designed to dynamically adapt based on user behavior — surfacing relevant content and products to encourage continued exploration.





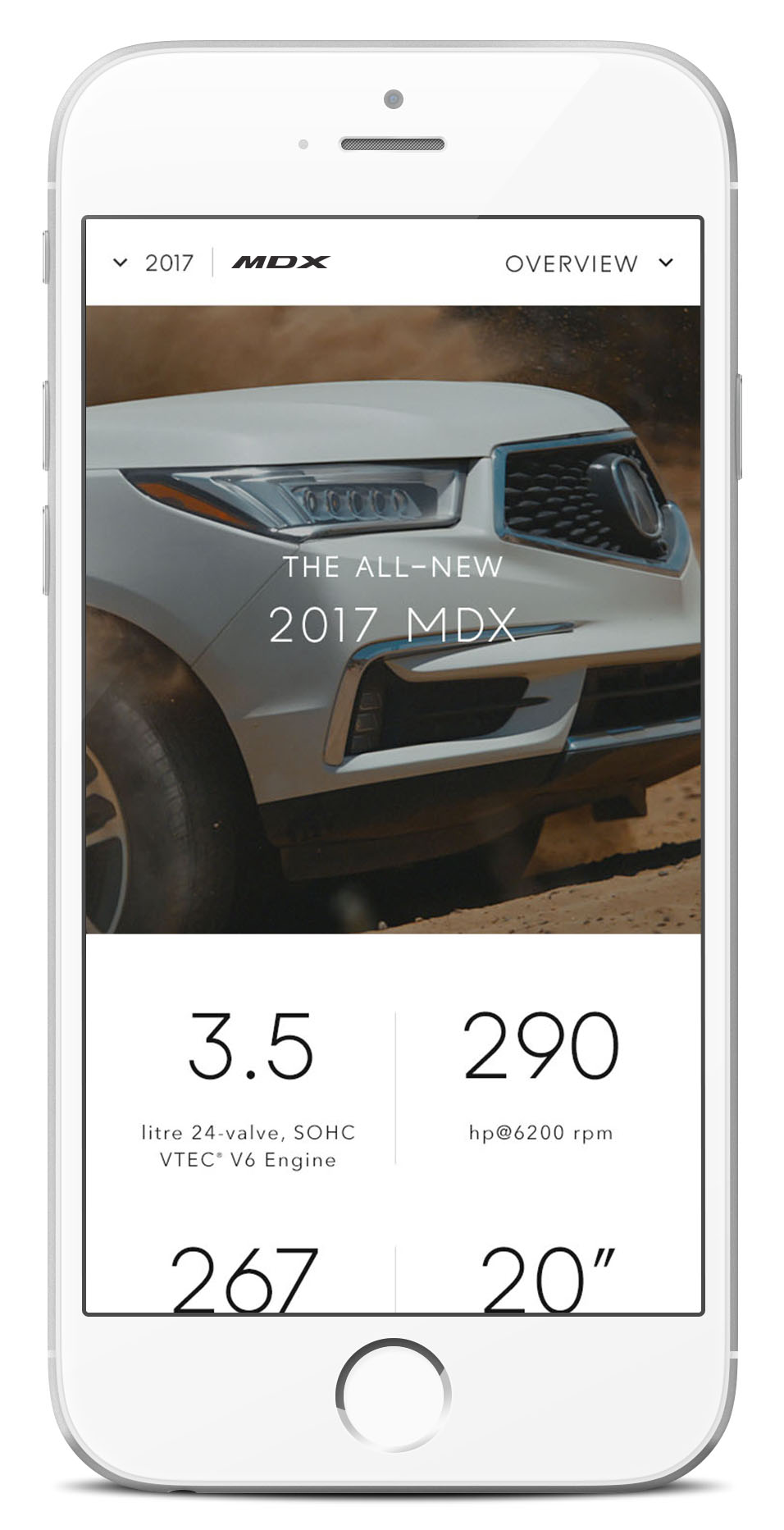
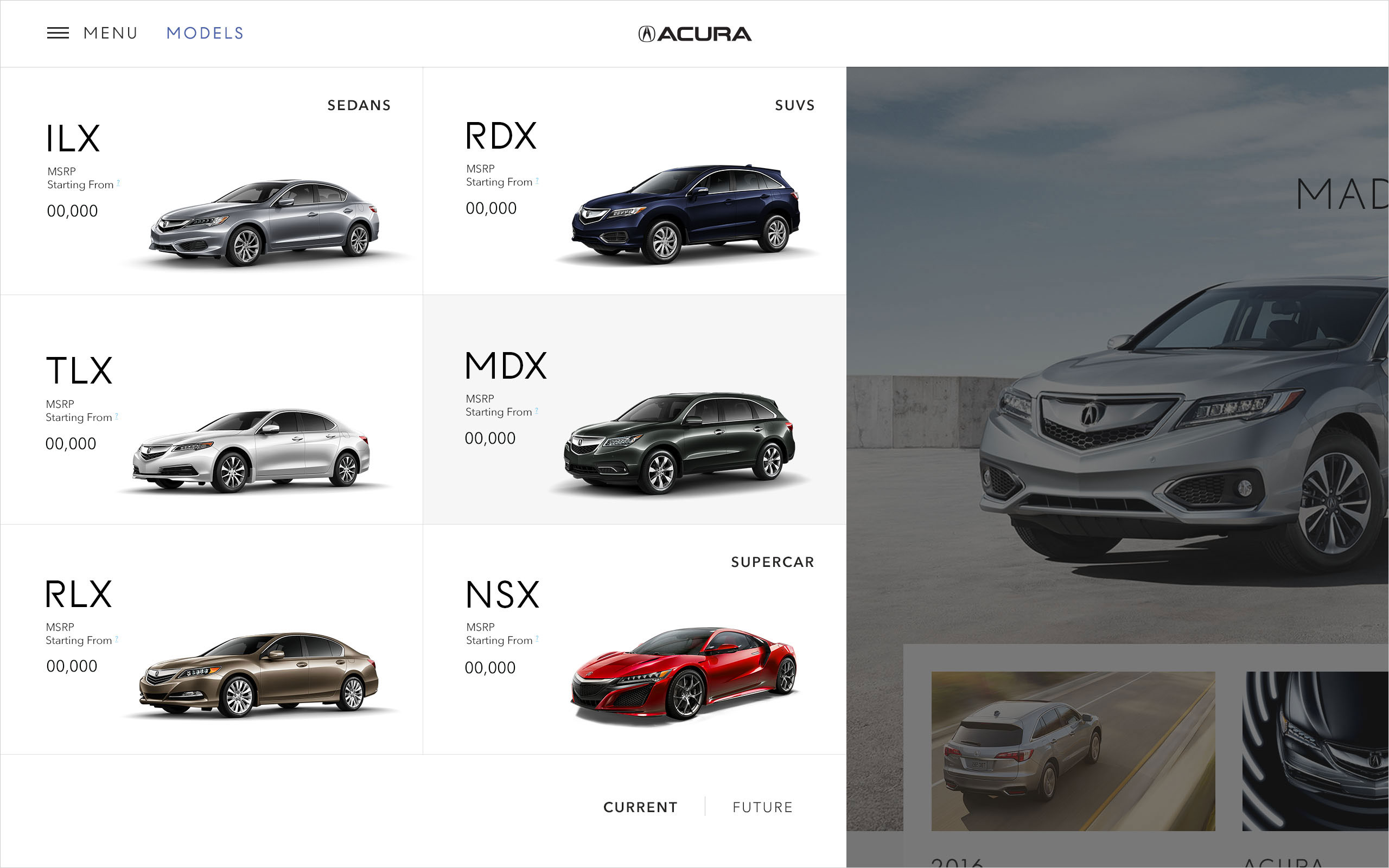
Modular Model Pages —Tailoring the Experience to Each Vehicle’s Personality
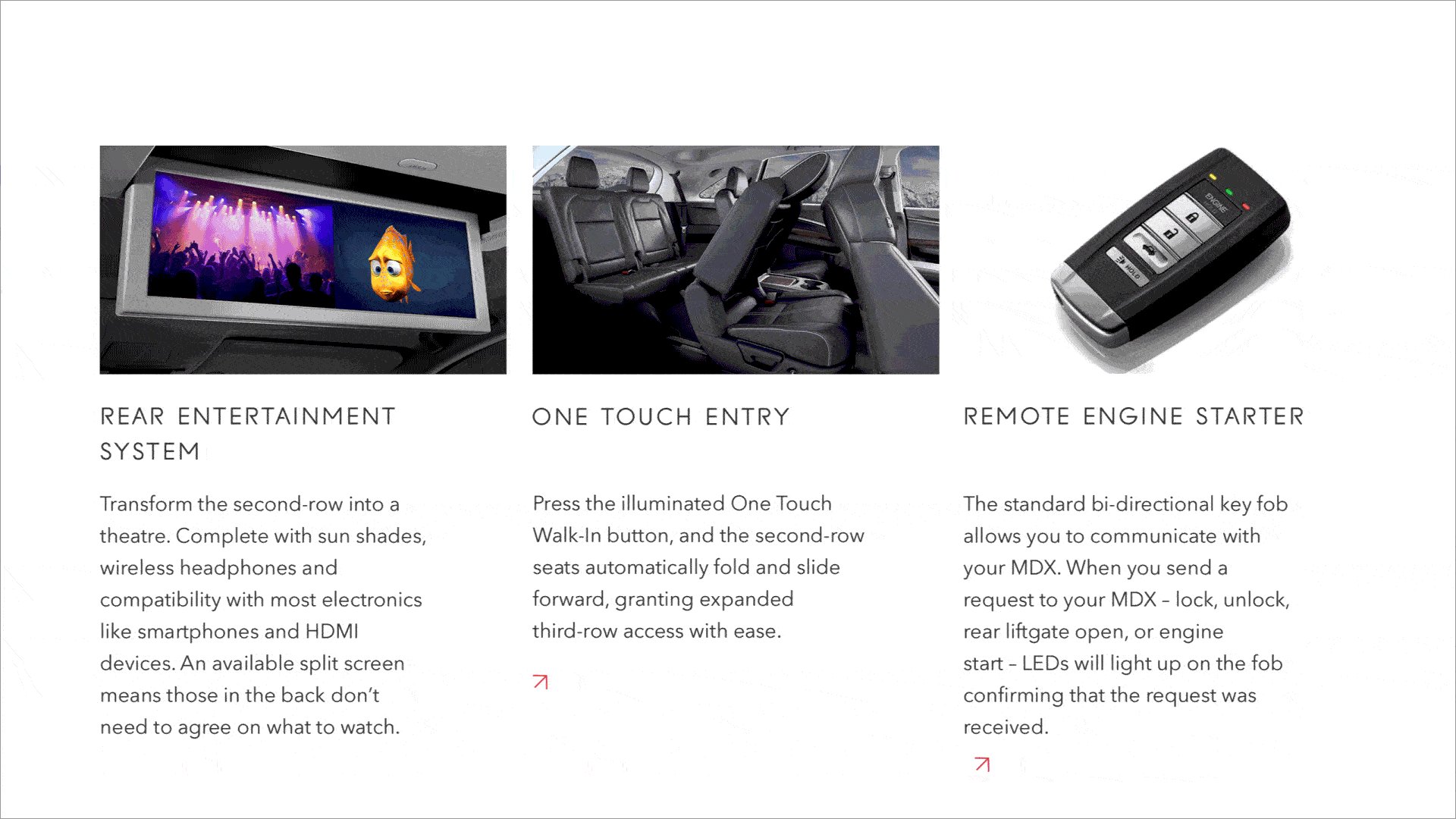
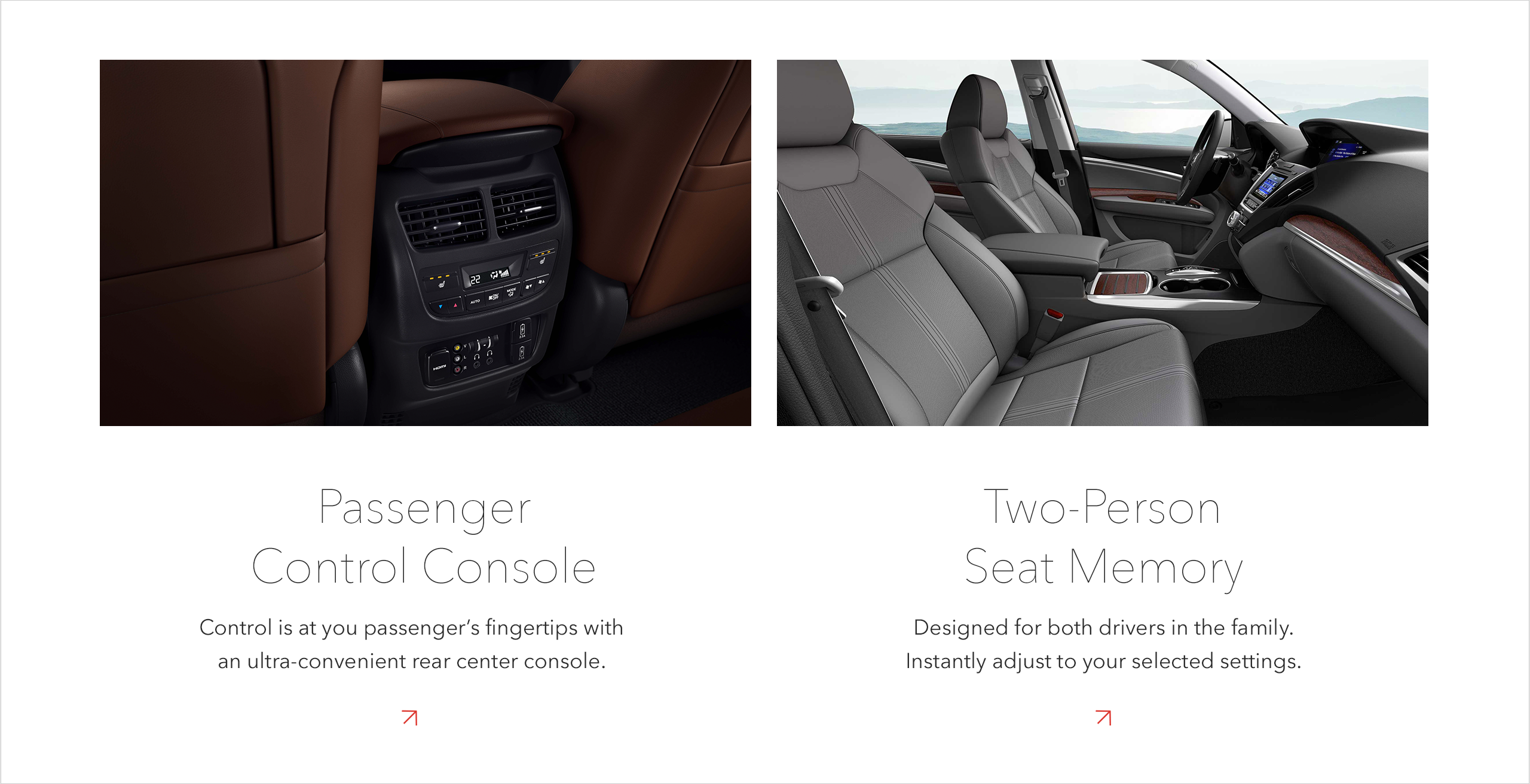
Each vehicle’s model page was designed using a modular structure that allowed flexibility in layout and content. This gave us the freedom to express the personality of each model — whether it emphasized performance, luxury, or technology — while maintaining consistency across the site.
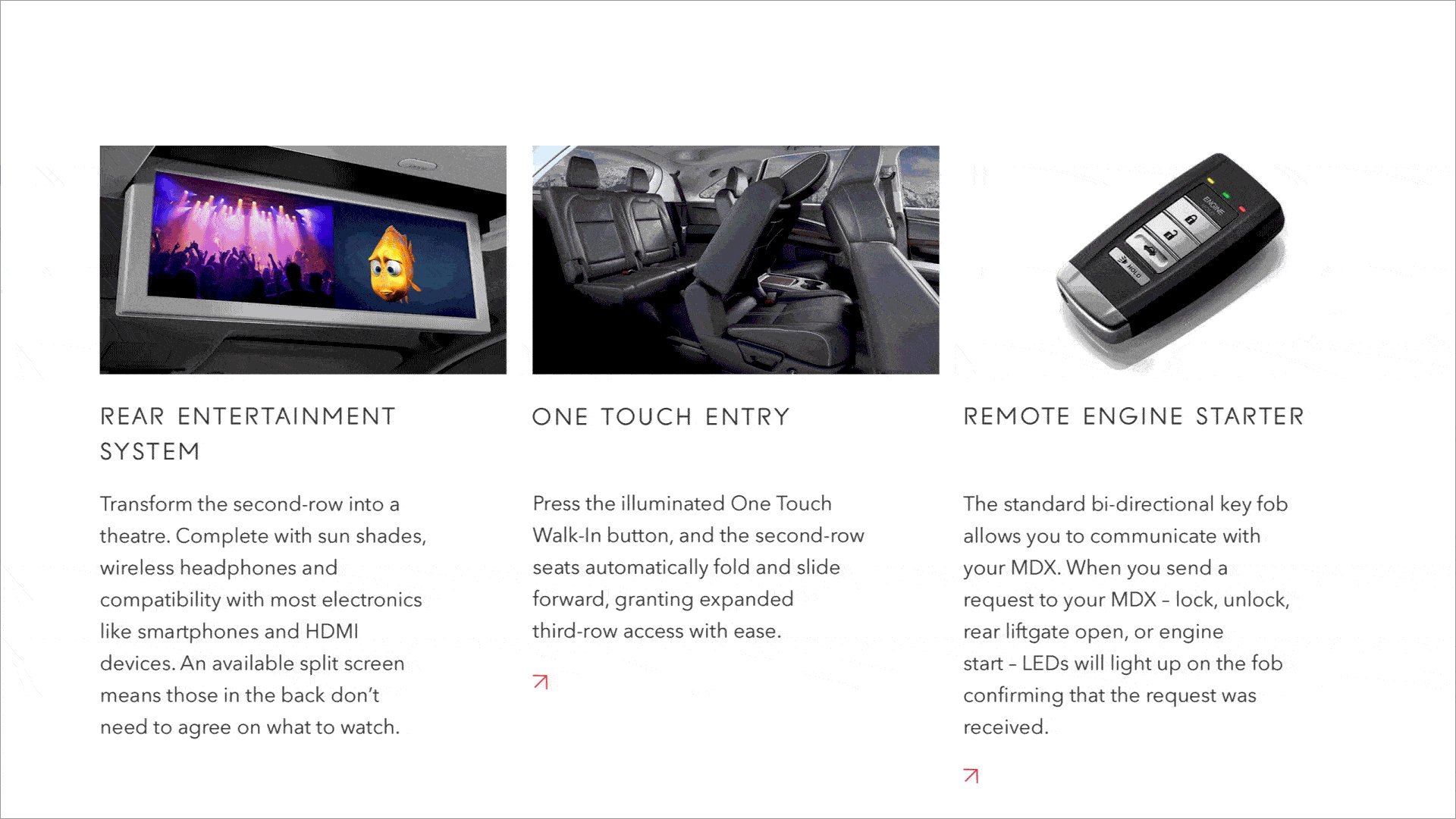
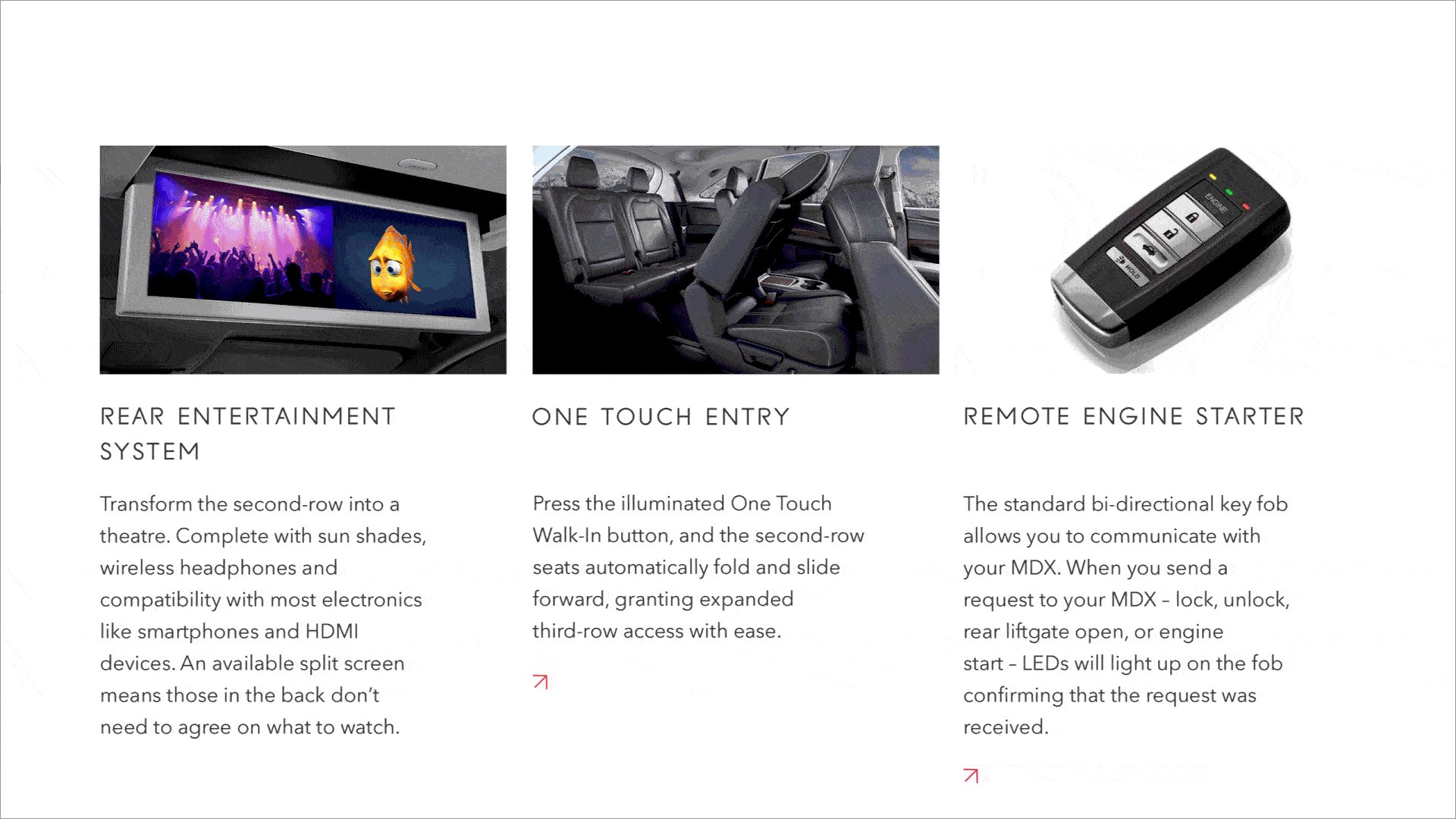
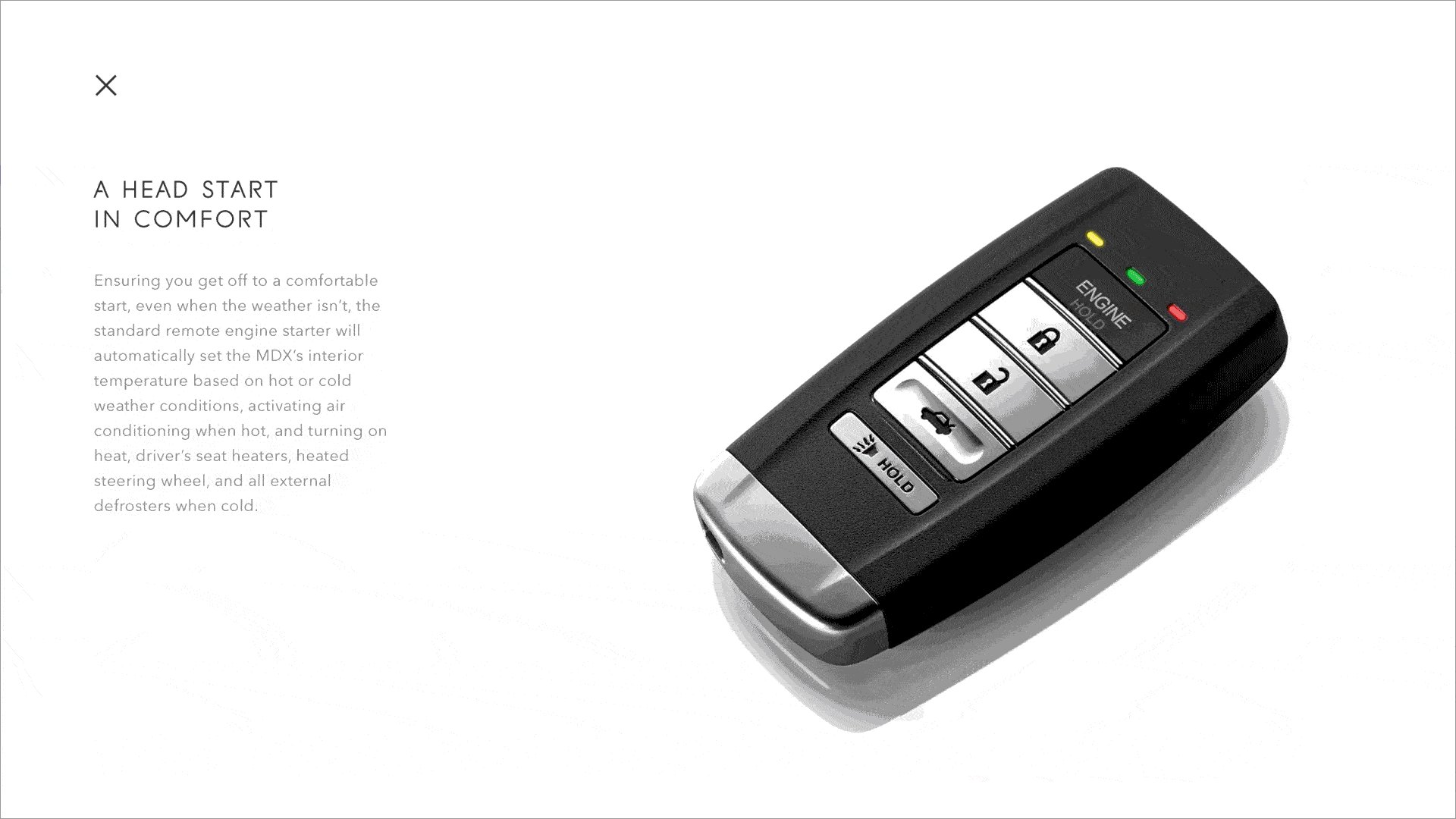
The Overview and Features sections served as anchors, with interchangeable modules showcasing highlights such as drive modes, design details, and technology features. We incorporated drawers and overlays to layer in detailed content without overwhelming the user, supporting a more immersive and intuitive browsing experience.










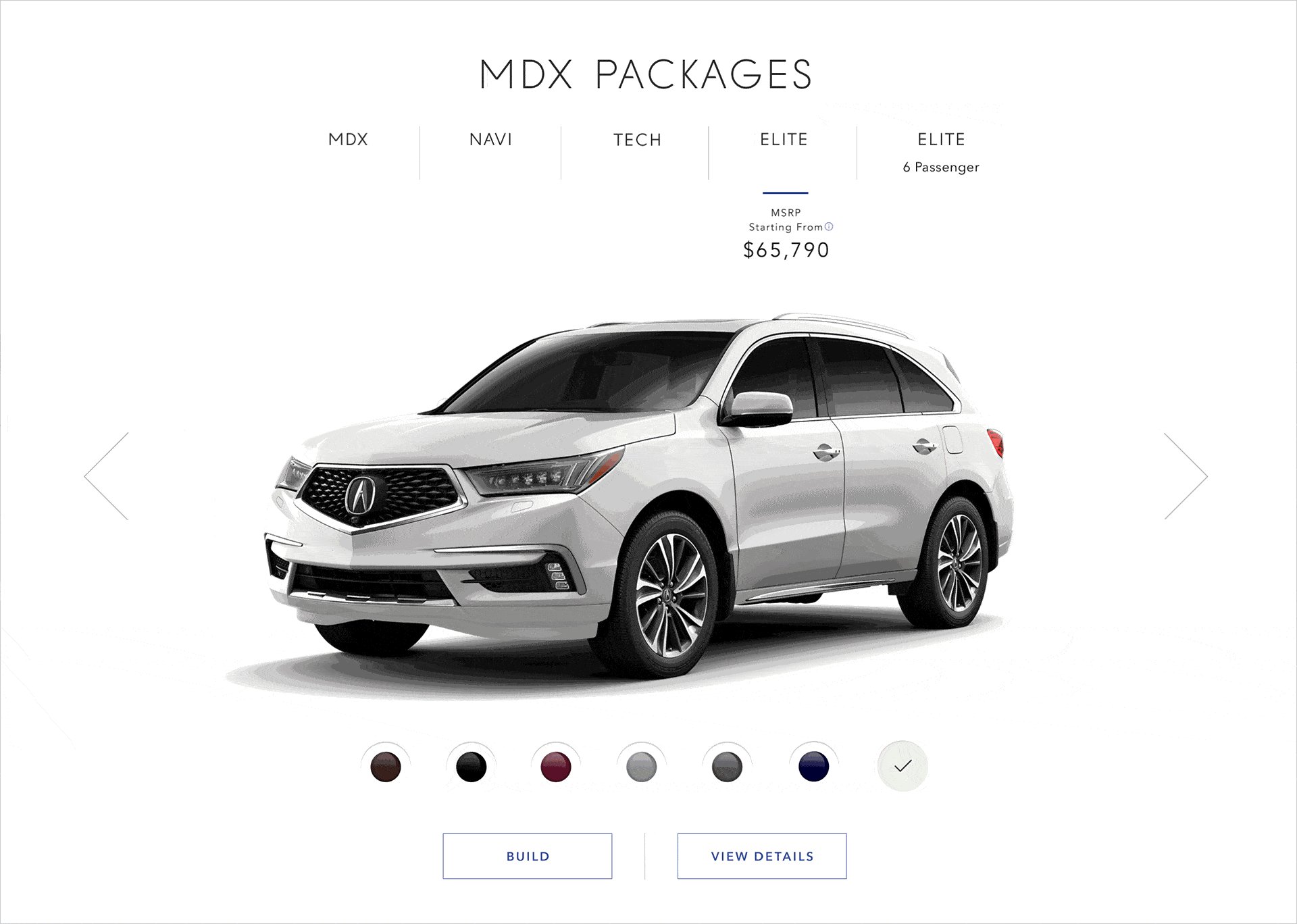
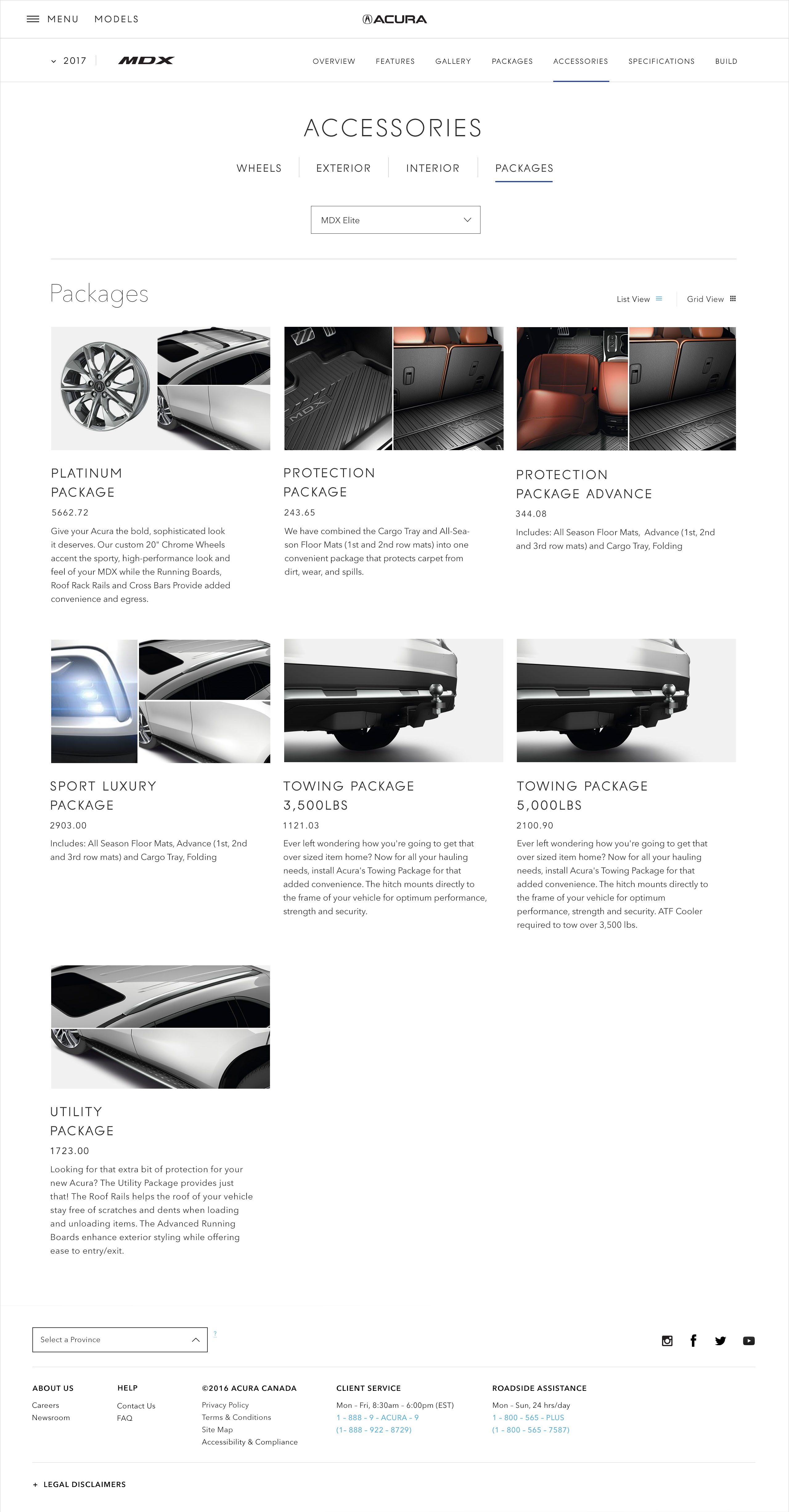
Gallery, Packages, Accessories, and Specifications pages, while not modular, were designed to be easily maintained and updated as product lines evolved.




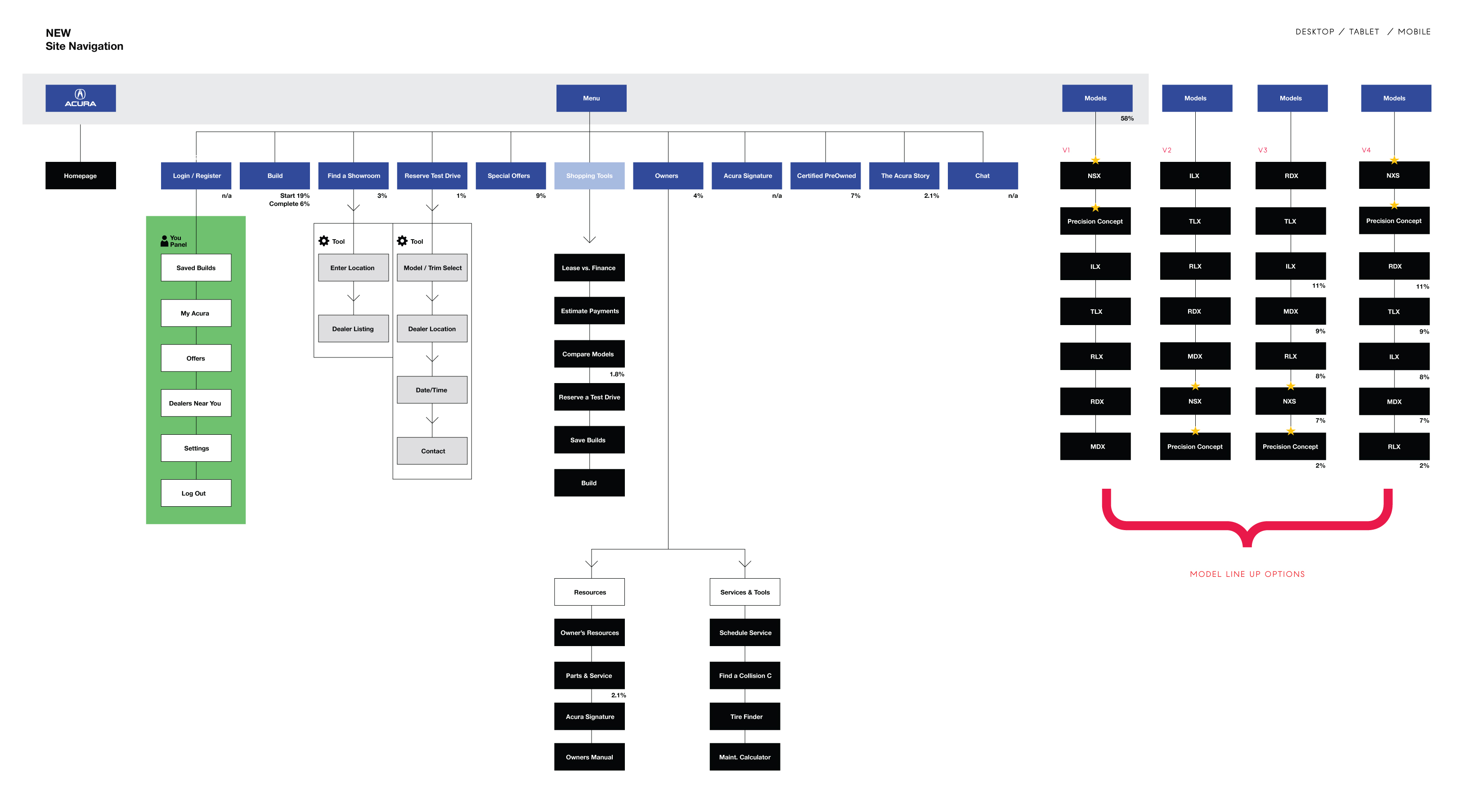
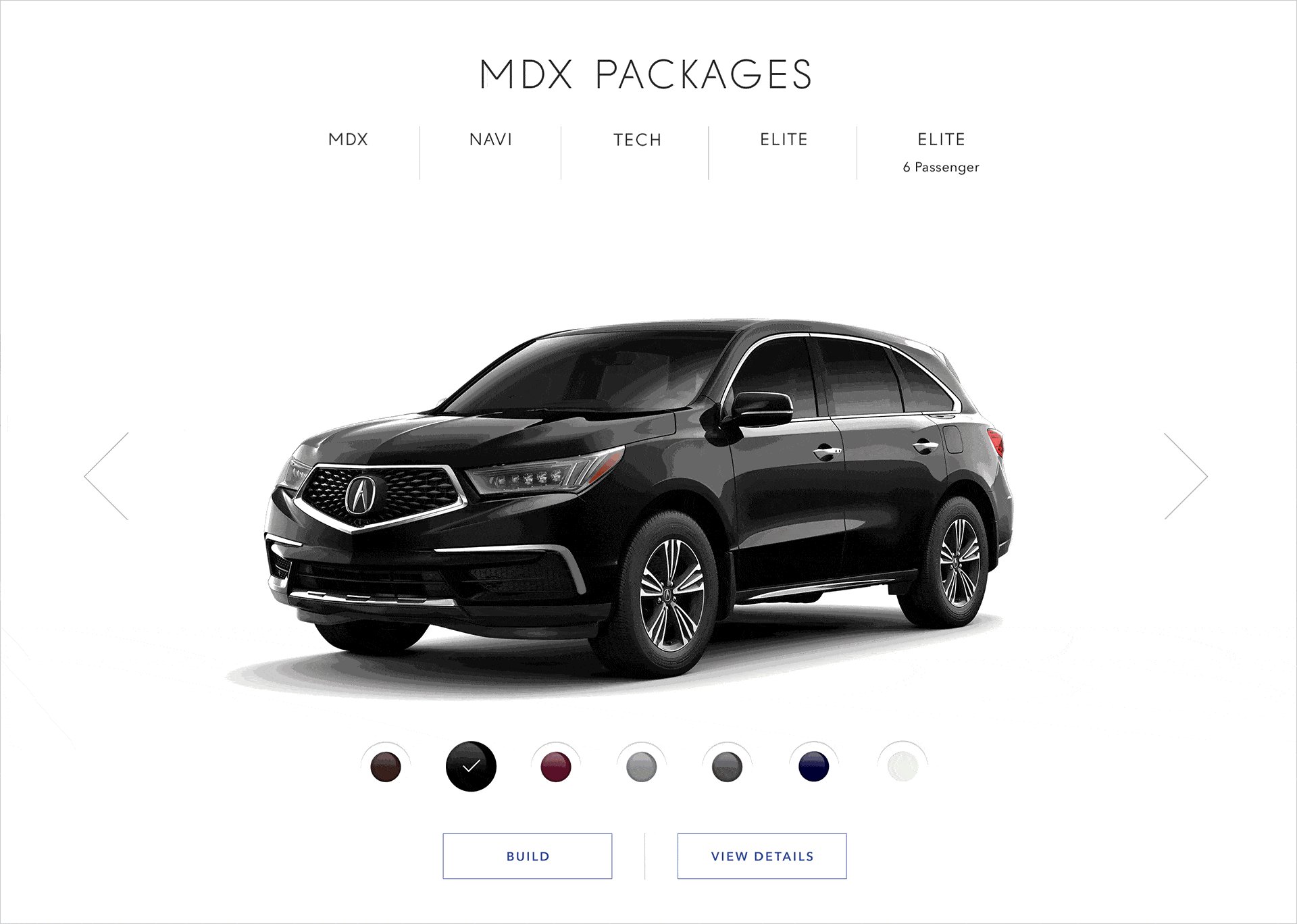
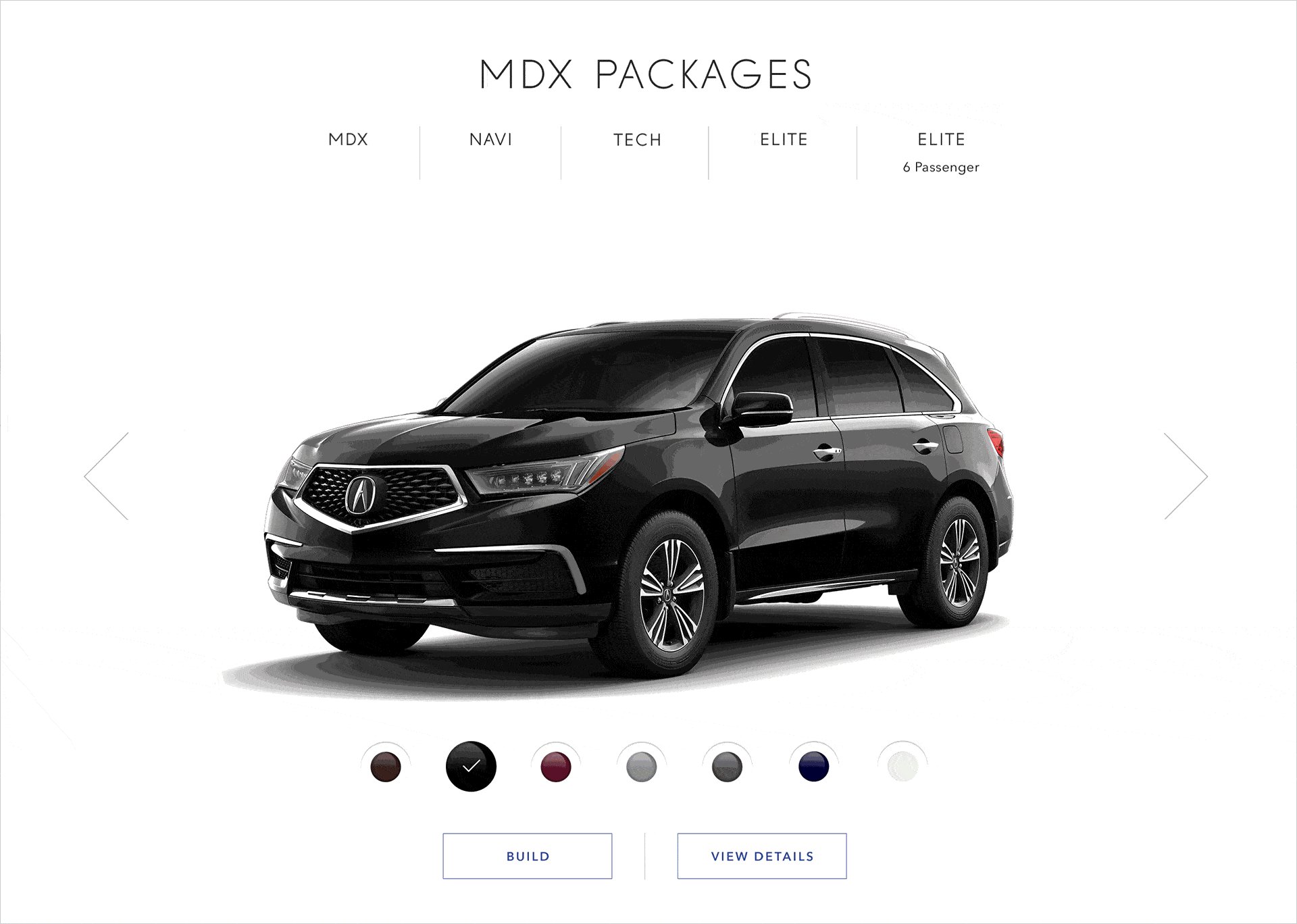
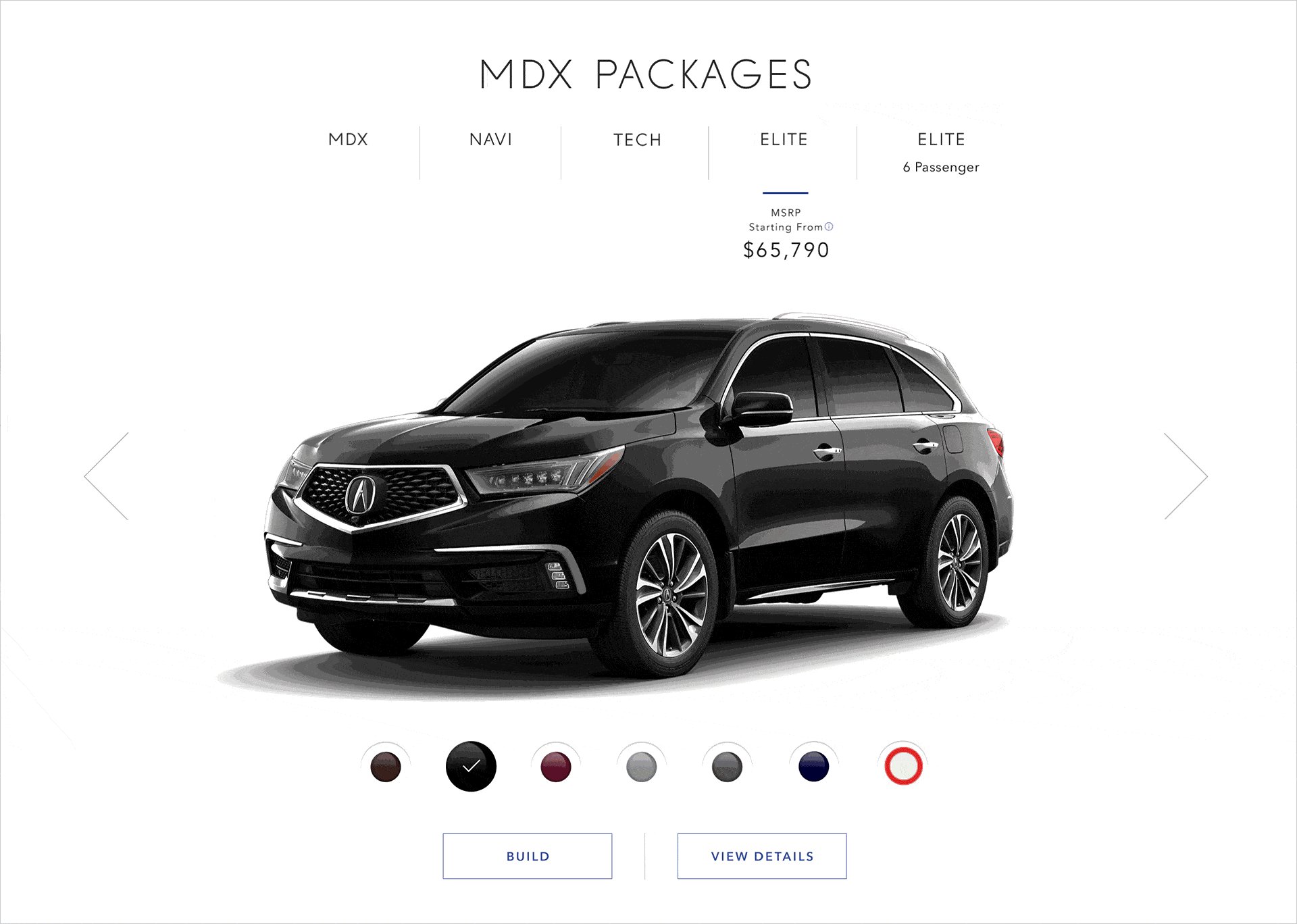
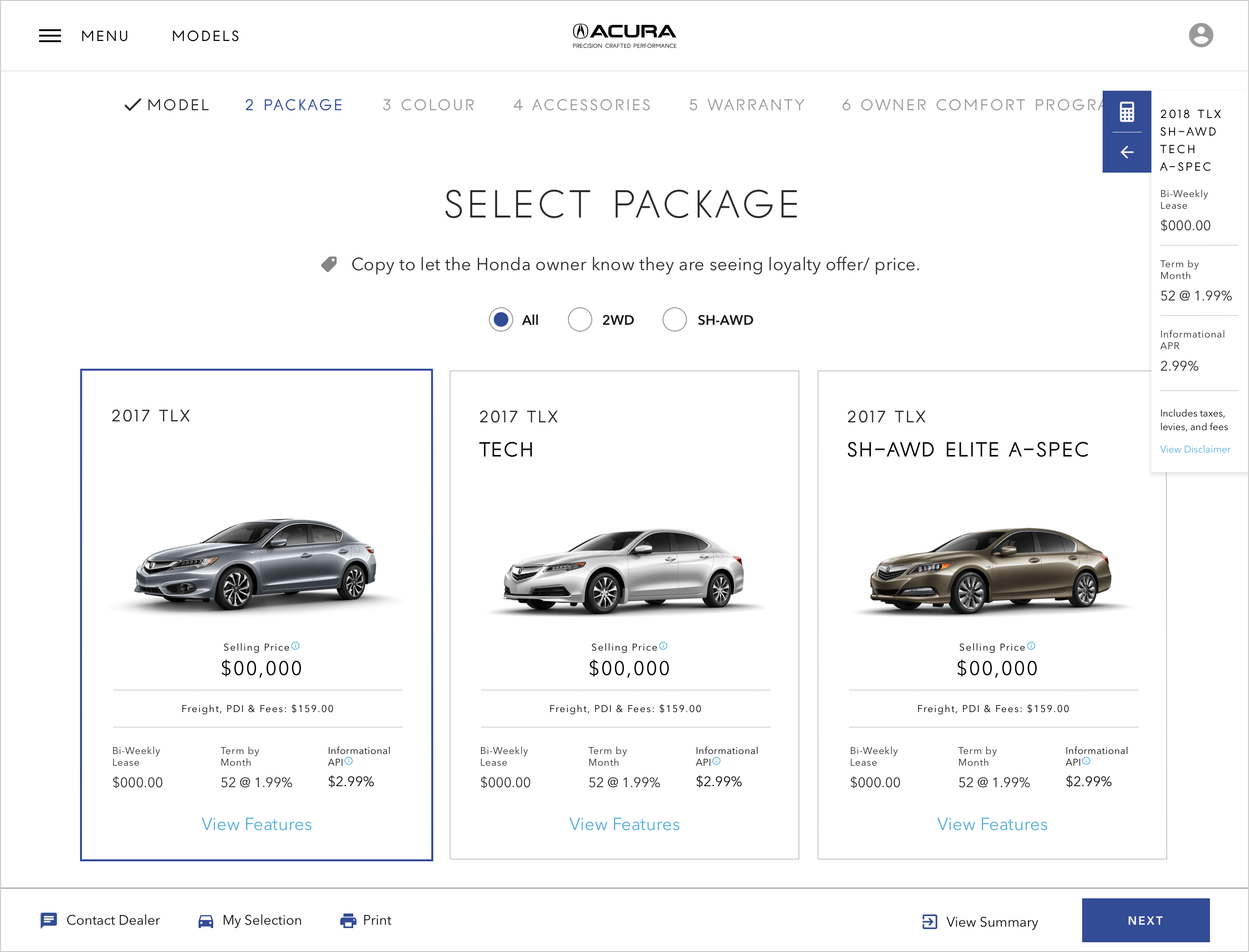
Build and Price — Empowering Users to Explore with Confidence
Lead generation was a major goal, and the Build & Price tool was central to that effort. We wanted users to feel empowered to explore options and make informed decisions — with less reliance on dealer assistance.
We partnered closely with backend developers, product owners, and UX researchers to shape an experience that felt both functional and intuitive. The tool was designed to reduce research time, clarify offerings, and guide users smoothly toward scheduling a test drive or starting a purchase.



Find a Showroom — Bridging the Gap Between Digital and Dealership
To connect the digital experience with real-world sales, we designed the Dealer Locator with a mobile-first approach. Knowing users often access this tool while on the move, we emphasized simplicity and familiarity by integrating Google Maps.
Users could easily toggle between list and map views, filter results, and browse nearby locations. Showroom detail pages included valuable content — such as photos, contact details, partner service info, and strong CTAs to drive visits.
On desktop, the interface mirrored familiar patterns from Google Maps to keep the experience fluid and intuitive.









Style Guide & Visual System — Letting the Product Shine with Clean, Cohesive Design
Acura’s brand calls for refinement and restraint — and the design system followed suit. The UI was intentionally minimal, with typography and spacing choices made to highlight the vehicles as the visual focus of each page.
We developed a scalable design system that guided all modules, components, and interactions. This ensured consistency across the platform while enabling fast iteration and easier collaboration with development.

Key Takeaways
Designing for a premium automotive brand meant striking a balance between emotion and utility. I learned that users aren’t just browsing specs — they’re imagining experiences, and the interface needs to reflect that aspiration.
Working responsively forced us to think modularly from the start, ensuring consistency across devices without sacrificing impact. It also reinforced that mobile-first doesn’t mean less—it means prioritizing clarity where it matters most.
Ultimately, the biggest learning was that every design choice — from layout to motion — becomes part of the brand voice. And when done right, the interface disappears, and the experience takes the wheel.
© 2025 Iris Wu. All rights reserved.
